Remote Storage

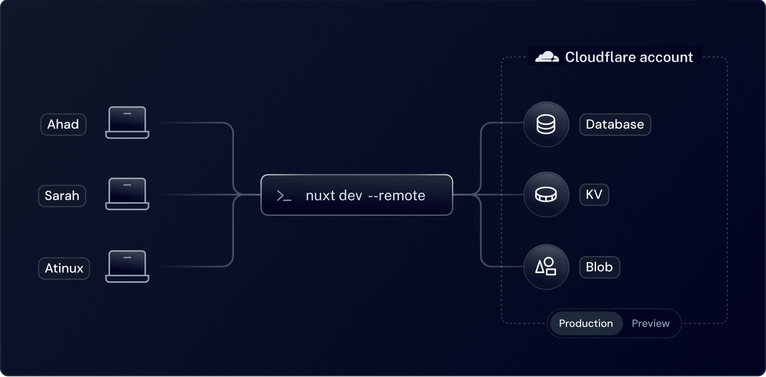
One of the main features of NuxtHub is the ability to access your remote storage from your local environment or from external Nuxt projects. This is made possible by our secured proxy system.
There are two ways to use the remote storage:
- Local development: Access your remote storage from your local environment, useful for sharing your database, KV, and blob data with your team or work with your production data.
- External Nuxt projects: Access your remote storage from another Nuxt project, useful if your frontend is deployed on a different hosting platform and you want to use your NuxtHub project as a backend.
Local Development
Once your project is deployed, you can use the remote storage in your local project.
Start your Nuxt project with:
npx nuxt dev --remote
The development project will now use the remote storage from your deployed project and these logs should happen in your terminal:
ℹ Using production environment
ℹ Using remote storage from https://my-project.nuxt.dev
ℹ Remote storage available: database, kv, blob
To always use the remote storage in your local project in development, you can use the remote option in your nuxt.config file:
export default defineNuxtConfig({
// Apply only in development
$development: {
hub: {
remote: true
}
}
})
remote option in your nuxt.config file in production if you are deploying your project to NuxtHub or Cloudflare Pages. Use it in production only when you are connecting from external Nuxt projects.nuxthub link or nuxthub deploy.Production vs Preview
Based on your current git branch, NuxtHub will either use your production or preview environment. You can configure your production environment in your project settings on the NuxtHub Admin, default is set to main.
To force a specific environment, you can set the value to the --remote option:
# Force remote storage from the production environment
npx nuxt dev --remote=production
# Force remote storage from the preview environment
npx nuxt dev --remote=preview
You can also set the remote options in your nuxt.config file to force a specific environment:
export default defineNuxtConfig({
// Apply only in development
$development: {
hub: {
// Force remote storage to preview environment
remote: 'preview'
}
}
})
Custom Preview URL
By default, NuxtHub will fetch the latest preview deployment URL to connect to the remote storage. If you want to use a custom preview URL, you can use the hub.projectUrl option:
export default defineNuxtConfig({
// Apply only in development
$development: {
hub: {
projectUrl ({ env, branch }) {
// Select the preview URL from the dev branch
if (env === 'preview') {
return 'https://dev.my-project.nuxt.dev'
}
return 'https://my-project.nuxt.dev'
}
}
}
})
Self-hosted
If you are not using the NuxtHub Admin to manage your project, you can still use the remote storage in your local development environment.
- Set the
NUXT_HUB_PROJECT_SECRET_KEYenvironment variable in your Cloudflare Pages project settings and retry the last deployment to apply the changes (you can generate a random secret on https://www.uuidgenerator.net/version4) - Set the same
NUXT_HUB_PROJECT_SECRET_KEYandNUXT_HUB_PROJECT_URLenvironment variables in your local project.envNUXT_HUB_PROJECT_SECRET_KEY=my-project-secret-used-in-cloudflare-env NUXT_HUB_PROJECT_URL=https://my-nuxthub-project.pages.dev
Then, start your Nuxt project with:
npx nuxt dev --remote
NUXT_HUB_PROJECT_SECRET_KEY matches the one in your Cloudflare Pages project settings.NUXT_HUB_PROJECT_URL environment variable.External Nuxt Projects
It is possible to use the remote storage from another Nuxt project. This can be useful if your frontend is deployed on another hosting platform and you want to use your NuxtHub as your backend.
To access your remote storage from another Nuxt project:
- Install
@nuxthub/coreto your project:
pnpm add @nuxthub/core
- Add it to the
extendssection in yournuxt.configand set theremoteoption totrue:
export default defineNuxtConfig({
extends: ['@nuxthub/core'],
hub: {
remote: true
}
})
- Add the
NUXT_HUB_PROJECT_URLandNUXT_HUB_PROJECT_SECRET_KEYenvironment variables to your project:
NUXT_HUB_PROJECT_URL=https://my-nuxthub-project.pages.dev
NUXT_HUB_PROJECT_SECRET_KEY=my-project-secret-used-in-cloudflare-env
If you haven't, set the NUXT_HUB_PROJECT_SECRET_KEY environment variable in your NuxtHub deployed project and make sure to redeploy.